Unlock the Power of Splash Pages in 2023: Learn What They Are & Decide if You Need One
Table of Contents
What is a Splash Page?
A splash page is a gateway to your website, greeting visitors with an introductory screen that serves a specific purpose. Whether it’s promoting an offer, warning of a disclaimer, or highlighting time-sensitive announcements, a splash page is designed to grab attention and provide essential information. But be mindful, just like pop-ups, if not used correctly, a splash page can negatively impact the user experience. To ensure a positive outcome, only use it to offer vital information or to provide valuable exchange for data.
With the use of a splash page, the options are endless. You can:
- Gathering age or contact information,
- Displaying a disclaimer or warning,
- Providing discounts, downloads, or rewards,
- Giving website requirements information,
- Encouraging newsletter sign-ups,
- Making an announcement,
- Emphasizing a specific product or service,
- Directing traffic.
Weighing the Pros & Cons of a Splash Page
Before deciding if a splash page is suitable for your website, it is important to consider both the benefits and drawbacks.
To minimize the risk of frustrating visitors, it is important to ensure that the splash page is either completely necessary or provides a significant value to the user. Keeping a watchful eye on website analytics is crucial. This allows to track whether or not the splash page is achieving the desired outcome and avoiding any negative impact on your website.
Designing a Splash Page: Elements and Best Practices
When designing a splash page, it is crucial to include certain elements to make it effective. High-quality images and illustrations, a compelling headline, a brief amount of copy, and a clear call-to-action with a form are typically included in a splash page.

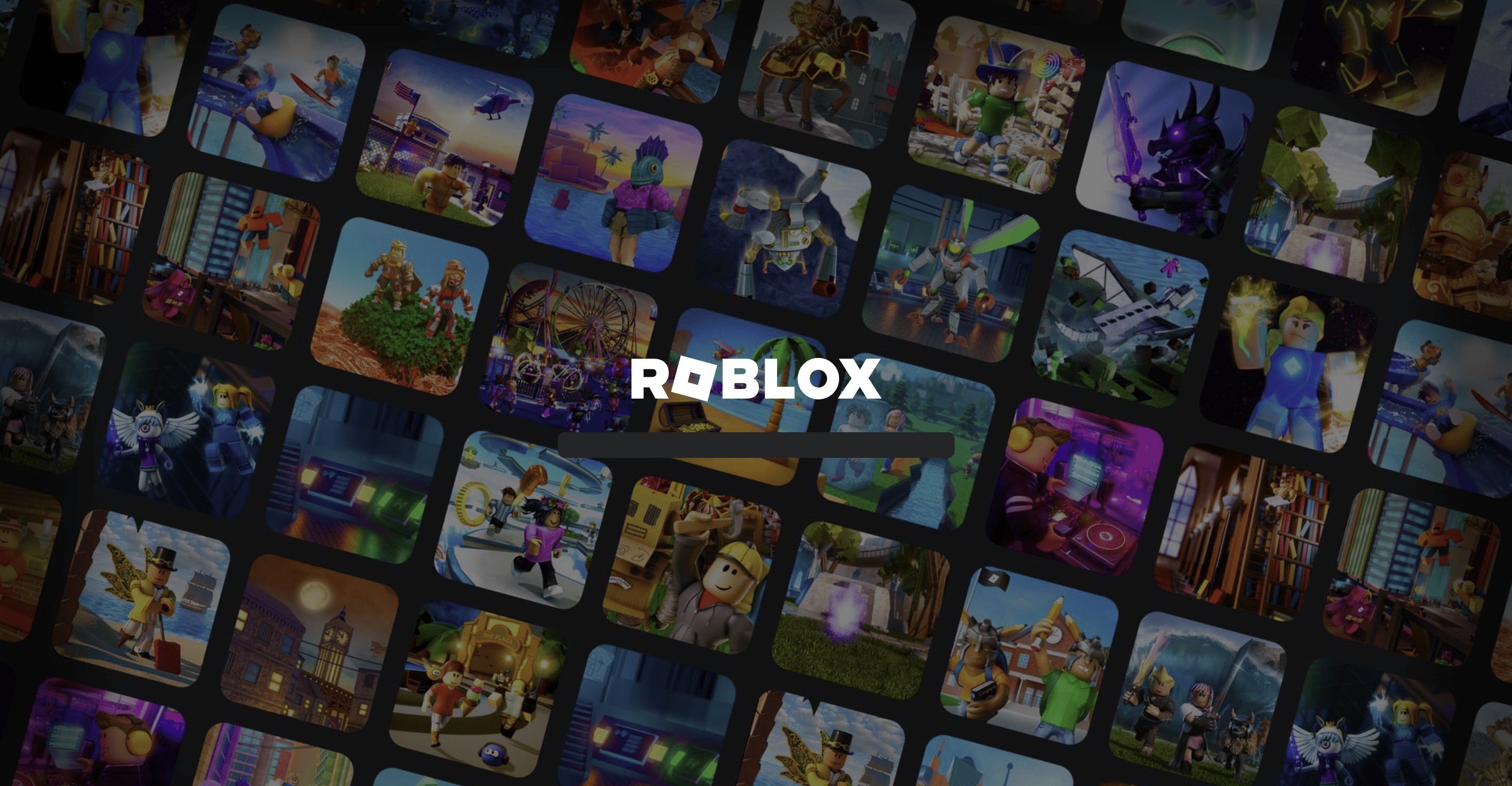
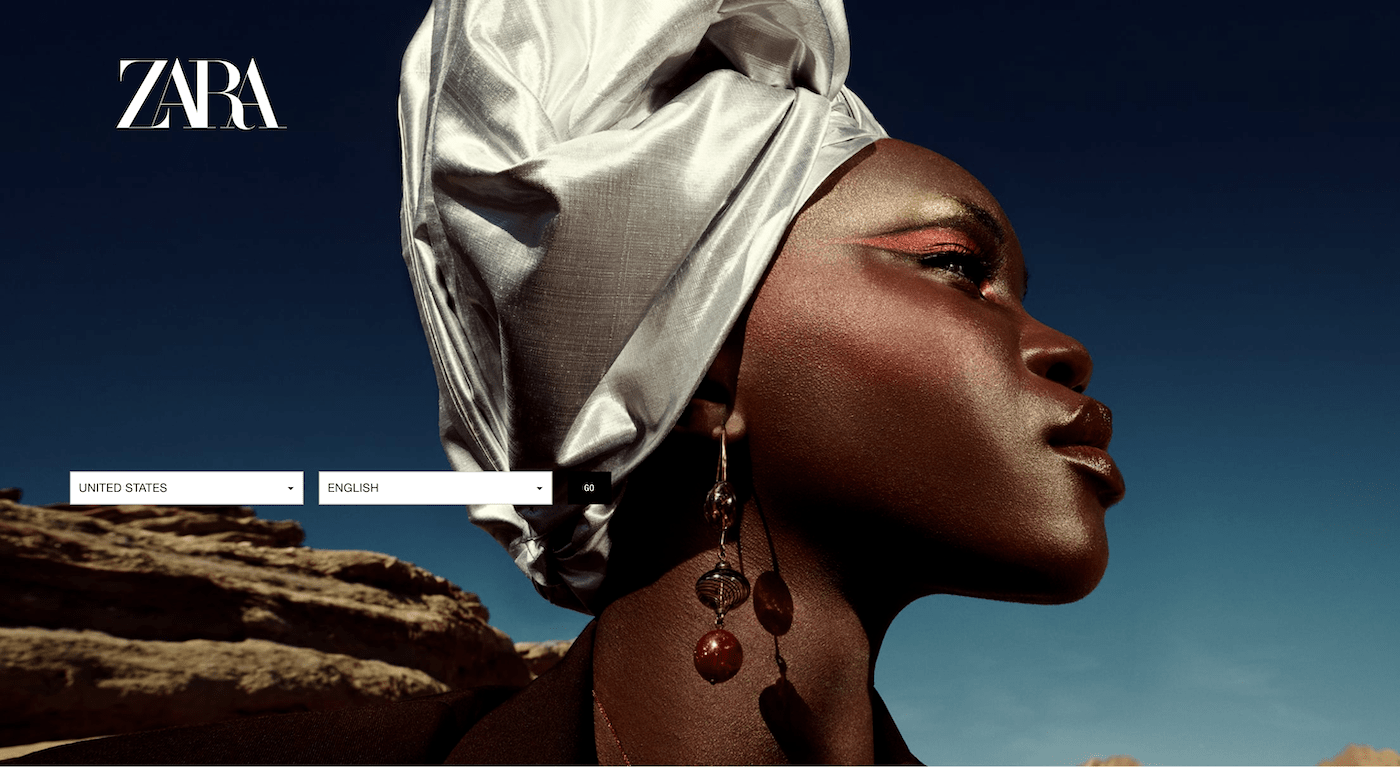
1. Eye-catching & Attractive Images
Splash pages have nice pictures that catch visitors’ attention. These pictures are the first thing visitors see when they come to your website, so it’s important that they look good and are related to your website. If the pictures are not good or not related, visitors might leave your website before looking at other parts of it.
Some examples of pictures you might use on a splash page are: background pictures, pictures of products, videos or animations. But be careful, videos and animations might make the website load slower or not show up for people who have ad blockers on.
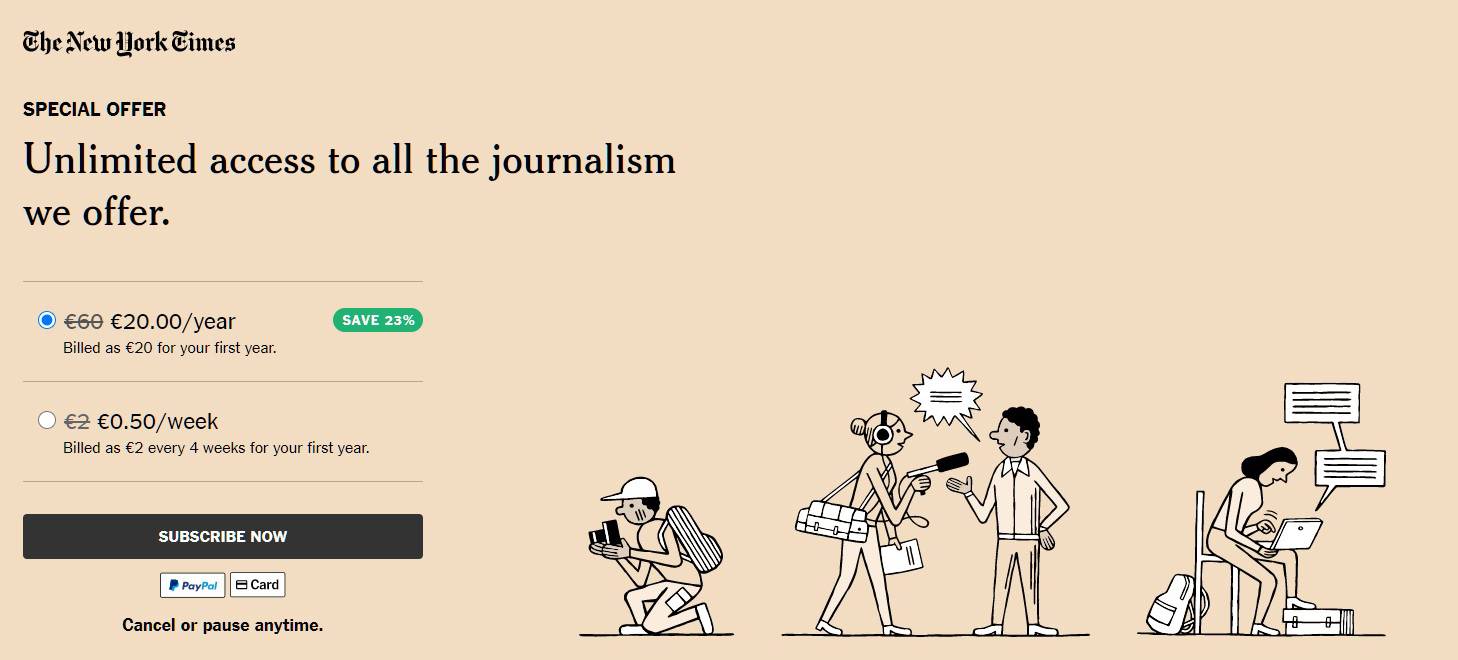
2. Concise But Informative Text
It’s important to keep the text on your splash page short and easy to understand. Don’t make visitors read a lot of text before they can get to the rest of the website. If they have to read a lot, they might go back and look for what they want somewhere else.
Make sure that your splash page has a clear message about an offer that visitors can’t find on the homepage or other parts of the website. If your splash page doesn’t have a clear message like this, you might not need it.
3. A Purposeful Action Element
A CTA (Call-To-Action) is a button or link that helps visitors take action quickly and get back to what they came for (like your homepage or other content).
Make sure that you also have an option to leave the splash page somewhere on it. This will allow visitors to get to your website without giving you their email address. If you force visitors to enter their email address or click through to another offer, they might leave your website without taking any action. The other information that you put on your splash page will depend on what you want to achieve. Other information might include:
- Age verification to access your website
- Warning for sensitive content
- Information about what is needed for the best experience on your website (like turning on sound, using Flash Player, or using a specific browser)
- A form to enter their email address in exchange for a discount code, to access a content download, or to subscribe to your blog or newsletter
- Information about a limited-time sale or event
- Announcement of new products
Splash Page vs. Homepage vs. Landing Page
Do you know the distinctions between a splash page, a homepage, and a landing page? A splash page may seem visually appealing, but it’s important to understand the differences between these types of web pages.

| Splash Page | Homepage | Landing Page |
|---|---|---|
| Focused on a single goal | Fulfilling various functions | Focuses on data collection |
| Intended to direct users to other pages | Intended to facilitate navigation to different areas of the website | Keeps visitors engaged |
| Placed on top of the homepage | – | Distinct from homepage |
Frequently Asked Questions
This FAQ is designed to help you make the most of splash pages and boost your website’s performance. Let’s get started!
Why Do Websites Use Splash Pages?
Websites use splash pages to create an impactful first impression, showcase special promotions or events, or provide important information before visitors enter the main site. They can also be used as age verification gates for adult websites.
Do Splash Pages Hurt SEO?
Splash pages can negatively impact a website’s search engine rankings if they are not designed with search engines in mind. If a splash page is the only version of a website that search engines can crawl, it can harm the website’s SEO.
How to Create a Splash Page?
Creating a splash page can be done using various website builders or by using HTML, CSS and JavaScript. You can also use pre-made templates or plugins for popular content management systems like WordPress.
Are Splash Pages Still Used in 2023?
It depends on the website and its purpose, but many modern websites have moved away from using splash pages in favor of more user-friendly, content-rich landing pages. However, some websites still use splash pages for specific purposes such as age verification or special promotions.
The Final Word
In summary, splash pages can be a powerful tool for website owners looking to convey important information and drive desired outcomes. This guide has provided a comprehensive overview of splash pages, including the pros and cons of using them, as well as tips for creating effective splash pages. The key takeaway is to keep it simple, focus on the essentials, and make sure your splash page grabs the attention of your visitors.
Joshua joined the CTHs right from the beginning as a skilled tech writer. Before joining our team he was reporting all aspects of the marketing and web development industries. Responsible for high-quality web hosting reviews and guides. In his spare time, he enjoys programming & red wine.